在角色设计中,如何体现个人风格?风格化角色设计不仅是艺术创作的一部分,更是表达个性与故事的重要方式。本篇文章将为您提供清晰的创作步骤、灵感来源以及实用设计技巧,帮助您设计出独一无二的个性化角色!
P1 角色设计基础头部设计练习
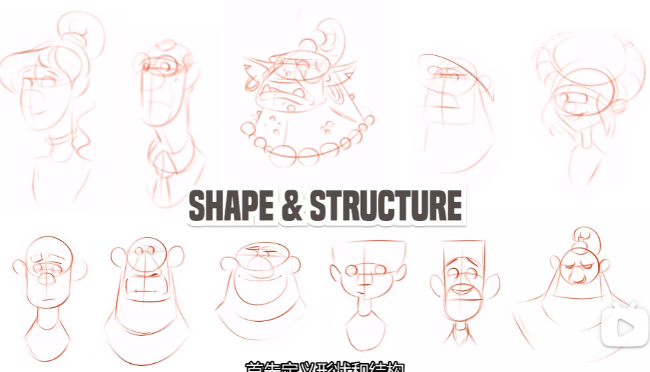
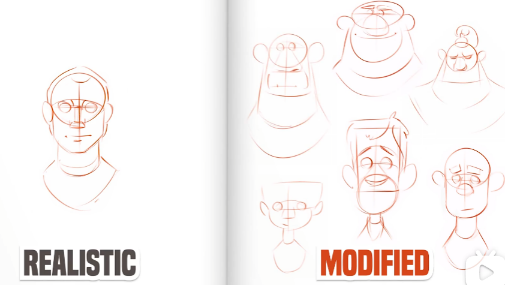
1.1 第一步 基础结构

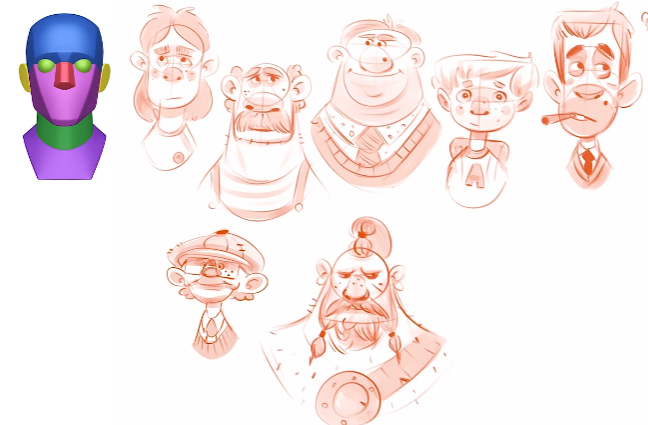
- 从圆柱方锥基本型开始创作 多画
- 基本模型叠图找出基础结构,从正侧面 和 四分之三你侧视图开始临摹(结构明确)
- 临摹基础结构
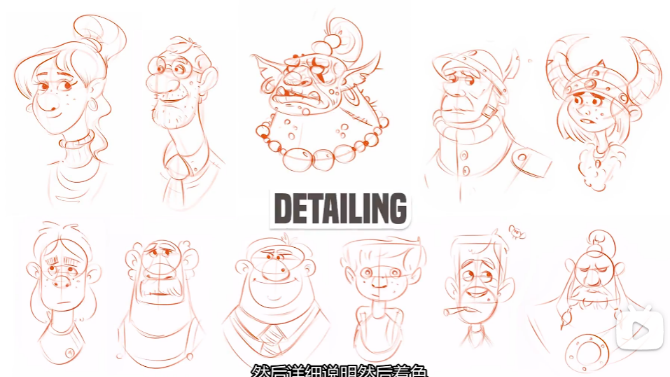
- 加工细化基础结构:结构分面,阴影,加入细节(头发……)
1.2 第二步 卡通化

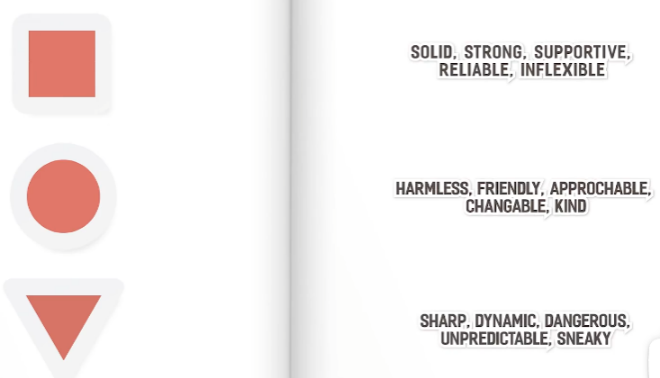
1.21 shape language 形状语言

1.22 流程
- 确定形状 结构
- 加入细节
- 阴影
1.3 举例子/变形技巧
- 用方形圆三角形;让基础形状边缘平滑 但是保持基本型就好了
- 五官不同位置给人感觉角色性格不同
- 比如眼睛比较高,会让头盖骨小,脑子比较小,看起来就不太聪明的样子
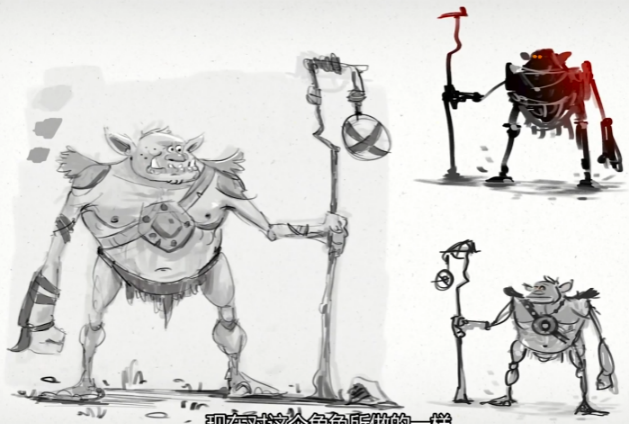
- 尝试同样的基础结构,但是给角色不同发型和配饰。看同样结构可以衍生出多少不同角色。(建筑设计练习同样可以用这个思路,同样的基础房子框架,里面填充不同家具风格设计)
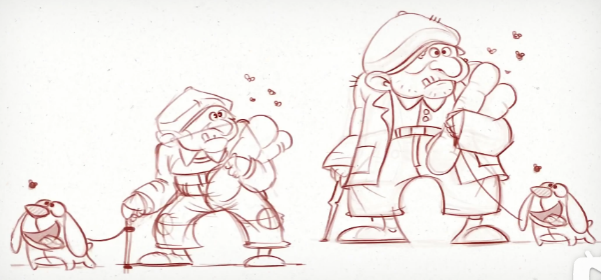
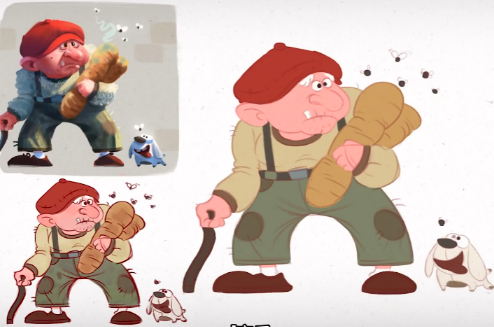
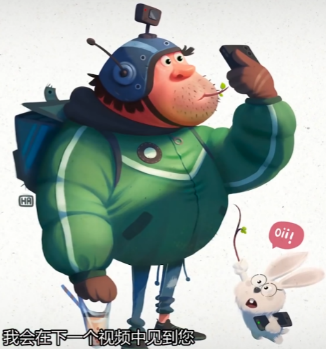
P2 参考 比例夸张化 设计上色整体流程

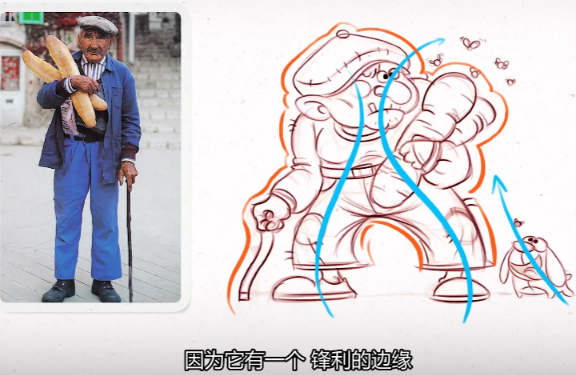
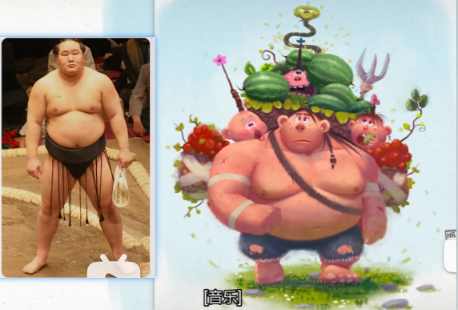
2.1 第一 找参考原则
- What’s the story
- Do I like it or not
- Hao can I exagerate it
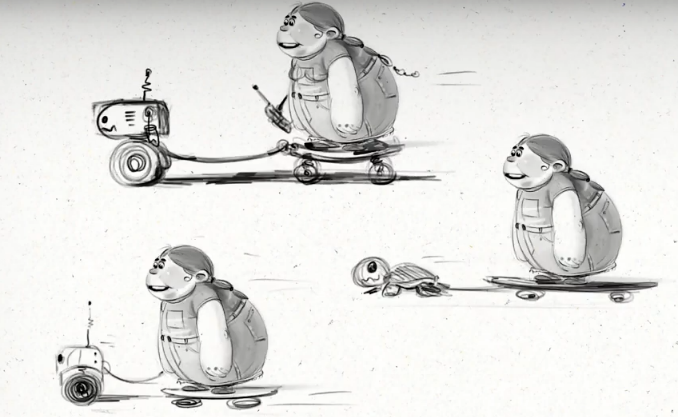
- 找参考时 永远找自己可以发现故事点,并可以把它夸张放大化的部分。想自己是不是喜欢这个故事。通过短故事来展示你的角色,它总是效且更具吸引力有趣的,更自然
- 举例子,就像画一个动画帧,考虑角色的过去现在未来 简短的时间线。然后写下一个一行左右的小故事
- 注意:用角色讲故事是想顾客推销的好方式,也是观众有更好参与感
2.12 举例子
- 清稿
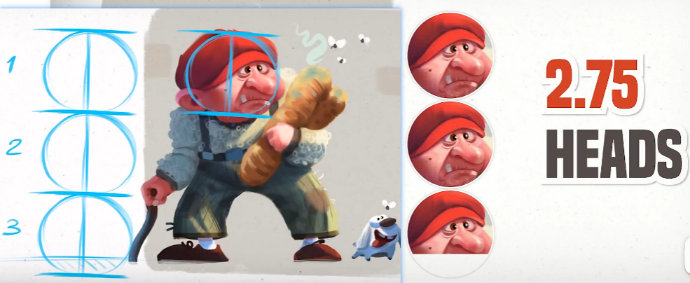
2.2 比例
- 用头部(头顶到下巴的距离)定义角色比例,多少头高
- 现实中, 一般人高 7.5头身,新生儿 3.5到4头高
- 卡通化中,注意头身比。作者喜欢用1.5到4头身高。
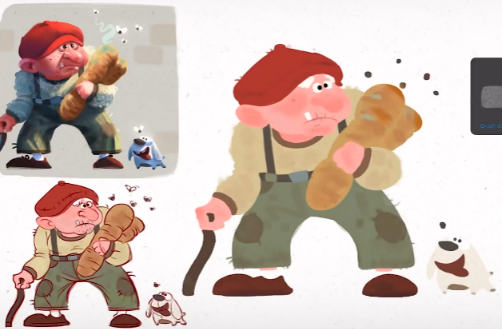
2.3 上色过程

- 线稿
- 阴影
- 固有色 & 线稿透明度降低
- 加入局部颜色变化
- 加入灰色背景颜色(让背景不太亮)
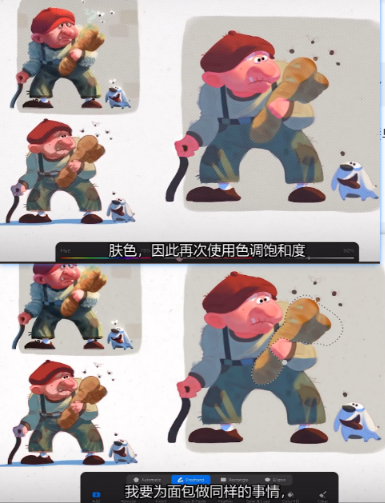
- 调出2画的阴影图层,改变整体颜色为天光色
- 圈出阴影图层局部阴影改变颜色,比如脸色阴影更接近肤色 面包阴影等
- 圈出阴影图层局部阴影改变颜色,比如脸色阴影更接近肤色 面包阴影等
- 笔刷柔化锐利的阴影边缘(分界线)
- 加入contact shadows接触阴影(类似闭塞)
- contact shadows:two faces are so close that ambient light can’t reach therefore it gets darker. 比如褶皱 洞洞等。让角色看起来更立体
- 新建图层,图层设置multiply,用暖灰色
- 反射图层
- 用颜色减淡图层作为反射图层。注意此时用比较暗的颜色去画,因为颜色减淡效果很强
- 用颜色减淡图层作为反射图层。注意此时用比较暗的颜色去画,因为颜色减淡效果很强
- 调整细节。
- 合并 图层,在新图层上加细节。
- 用颜色调整 色相饱和度调整等
P3 上色流程

3.1 Part1 灰阶部分
3.11 灰度对比

3.12 光照二分(阴影图层)
- 图层是 mutiply属性
- 注意光照光影,要考虑这个角色故事性给人什么印象。比如这里,把脸部 奶茶都放在阳光下,是视觉中心
- 并将1灰度和2光照二分图层合并
3.13 闭塞contact shadow
- 闭塞图层是 mutiply 属性图层
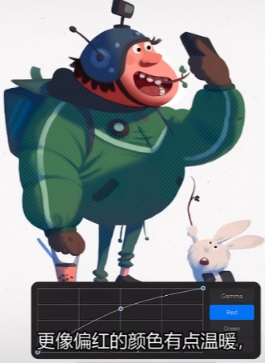
3.14 反射图层
- 反射图层属性是 颜色减淡。画完调整透明度(图层强度)
3.2 part 2 上色coloring
- 新建图层 上固有色
- 上色找参考
3.21 调整阴影图层
- 可以用曲线 色彩平衡调节阴影图层。因为天光 阴影图层偏蓝,而局部肤色阴影偏红暖色(此表面散射)
3.22 调出闭塞图层
- 脖颈 褶皱
3.33 纹理笔刷画出背景
3.34 合并所有图层,开始添加 反射,最后细化调整
P4 笔刷 速写 绘画

4.1 笔刷
- 不要用太多笔刷 控制在几个常用的
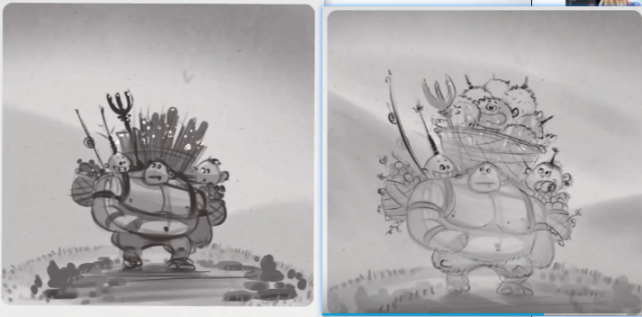
4.2 速写 (缩略图)
4.3 绘画
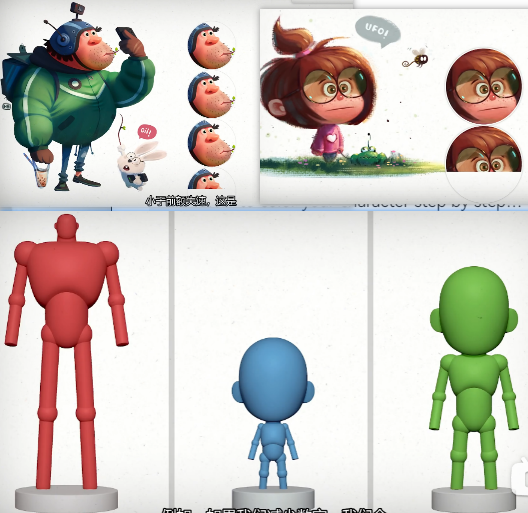
P5 nora lee 爸爸kip 角色设计整体流程

- facebook 小组推荐 procreate artist lounge
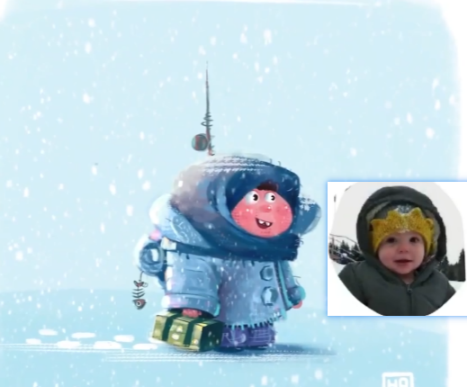
P6 以身边的人做创作
- 知道她所有情绪
P7
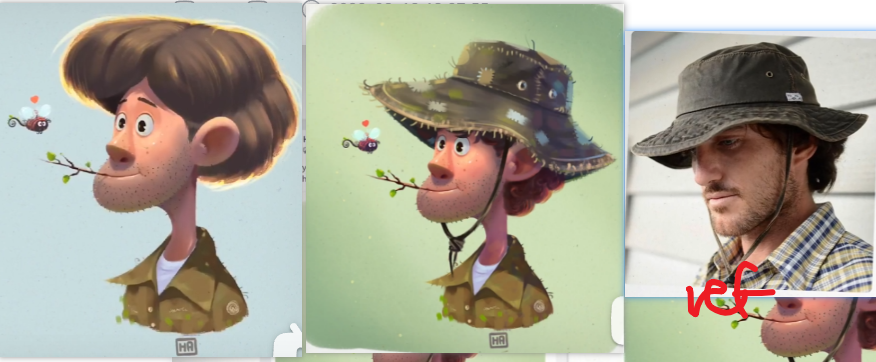
- 参考图 角色比例改变更可爱
Ref
教程视频链接:概念设计—-欧美卡通人设(7集)